React State Management Libraries 2026
A comprehensive list of the top libraries for managing state in React(2026/02)
Trends of React State Management Libraries
zustand
Zustand is a small, fast and scalable bearbones state-management solution using simplified flux principles. It is designed to be performant and easy to use, and has gained popularity among React developers as a lightweight and effective solution for managing state in their applications.Zustand provides a simple and lightweight API for managing state in a React application. It allows developers to create stores that hold data and can be accessed and updated by components within the application.Zustand is built on top of React's built-in Context API. It makes hooks the primary means of consuming state and you don't need to wrap your app in context providers. Zustand use hooks to manage React's Context API.
Zustand use hooks to manage React's Context API.react-redux
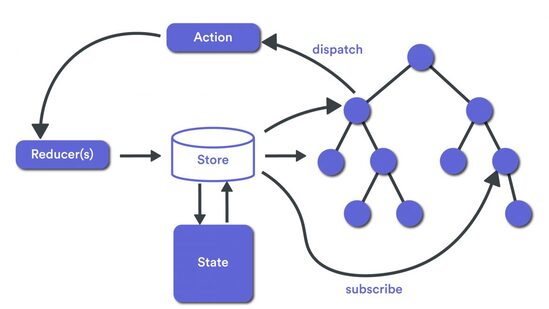
Redux is a predictable state container for JavaScript apps. It helps you write applications that behave consistently, run in different environments (client, server, and native), and are easy to test.The main idea behind Redux is that the state of whole application is stored in a single global "store", and modification to the state are made by using "actions" that are dispatched to the store. The store then updates its state based on these actions and provides the updated state to the React components that need it. This architecture makes it easier to manage the state of a complex application, and ensures that the application's behavior is predictable and easy to debug.React-Redux is designed to work with the Redux state management library and provides bindings and utilitis for using Redux with React.By using React-Redux, you can take advantage of the benefits of both React and Redux, and build scalable, maintainable applications with a clean and organized codebase. In Redux, an envet handler dispatches an action, then prcossed by reducer.
In Redux, an envet handler dispatches an action, then prcossed by reducer.xstate
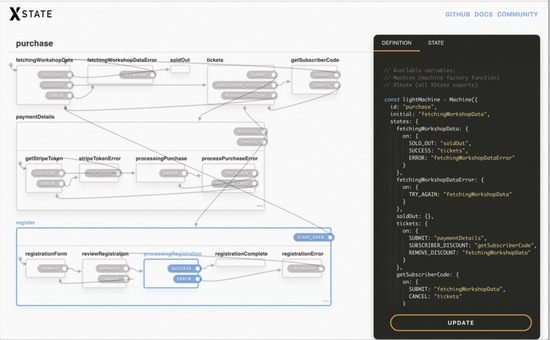
Xstate is Finite State Machines and Statecharts for the Modern Web.It's often used for creating, interpreting, and executing finite state machines. It provides a powerful and flexible way to model the behavior of applications, from simple client-side control UI to complex state machines. XState can be used to create state machines for anything from interactive interfaces, to async processes and event driven systems Xstate Visualizer makes state management so easy. Each arrow is an action that tracks the state modification.
Xstate Visualizer makes state management so easy. Each arrow is an action that tracks the state modification.jotai
Jotai is designed to work with React's new concurrent mode and is optimized for performance, making it a good choice for large and complex applications. It is similar to other state management libraries such as Redux and MobX, but with a more minimalist approach.Jotai uses atoms, which are like variables that hold state, and selectors, which are functions that transform the state of atoms. It is inspired by the Redux and Recoil state management libraries, but aims to be simpler and more intuitive to use.mobx
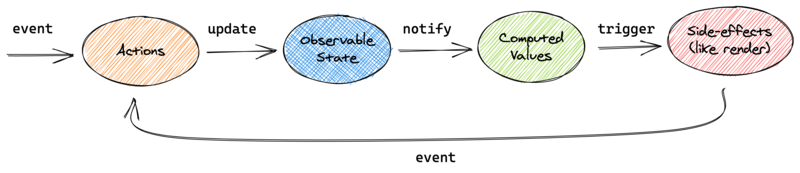
MobX is a battle-tested library that makes state management simple and scalable by transparently applying functional reactive programming.MobX is a library for reactively managing the state of applications based on functional reactive programming. It provides tools to make the development of complex, data-driven user interfaces more manageable and efficient, as well as allowing developers to detect changes in their applications more effectively.Additionally, MobX provides observables, computed values, and other state-management tools that track any changes to the state of the application in real time and can be used to create reliable and predictable applications In mobx, event fires an action that updates observable state. Changes in the state are propagated to side effects.
In mobx, event fires an action that updates observable state. Changes in the state are propagated to side effects.nanostores
A tiny state manager for React, React Native, Preact, Vue, Svelte, and vanilla JS. It uses many atomic stores and direct manipulation.valtio
Valtio makes proxy-state simple for React and VanillaValtio is a lightweight state management library for React.js. It allows developers to create reactive stores, which are similar to state containers that hold data and trigger updates to any components that are subscribed to them.Valtio is designed to work well with React's declarative programming model and is optimized for performance.recoil
Recoil aims to simplify state management by providing a simple and intuitive API that allows developers to manage state in a more declarative and efficient way.Recoil allows developers to manage and share state across different components without relying on complex data flow patterns. It uses a simple and intuitive API to define and access state, making it easier to understand and maintain complex codebases.Recoil also provides features such as asynchronous loading, server-side rendering, and testing utilities.constate
Yet another React state management library that lets you work with local state and scale up to global state with ease.Constate allows developers to create and use hooks to manage their component state. It uses the Context API and the useState hook to provide a simple and easy-to-use way to manage state across components.With Constate, developers can create a global state store that can be used across all components in their application. They can also create state stores that are specific to individual components, allowing for more fine-grained control over state management.Constate provides a way to organize state into logical groups, making it easier to manage large and complex applications. It allows developers to create state stores that are composed of smaller state stores, enabling them to reuse code and avoid code duplication.mobx-state-tree
MobX-State-Tree (MST) is a state management library for React.js that is built on top of MobX. It provides a way to manage complex application state by defining a tree-like structure of models and actions.MST provides a reactive and immutable state tree that is easy to use and provides built-in support for features like type checking, serialization, and validation.MST also supports time-travel debugging, which allows developers to debug their applications by stepping back in time and observing the state of their application at different points in time.However, MST has a steep learning curve and can be complex to use for developers@hookstate/core
hookstate is a flexible, fast and extendable state management for React that is based on hooks and state usage tracking.hookstate allows developers to declare and manage state without the need for complex configuration or boilerplate code.hookstate is built on top of React's useReducer and useState hooks and provides a number of additional features such as atomic updates, automatic re-rendering, and advanced selectors.@ngneat/elf
Elf is a reactive immutable state management solution built on top of RxJS. It uses custom RxJS operators to query the state and pure functions to update it.@datorama/akita
@datorama/akita is a reactive state management tailored-made for JS applications.It offers features such as observable stores, actions, and entity management. It is based on the principles of the Flux architecture and provides a flexible and powerful way to manage state in React applications.easy-peasy
Easy Peasy is an abstraction of Redux, providing a reimagined API that focuses on developer experience. It allows you to quickly and easily manage your state, whilst leveraging the strong architectural guarantees and extensive eco-system that Redux has to offer.unstated
Unstated provides a lightweight wrapper around the React context API and allows developers to create shared state containers that can be easily consumed by components throughout the application.Unlike other state management libraries like Redux or MobX, unstated does not rely on reducers or actions to manage state. Instead, it uses a simple and intuitive API for creating and updating state containers.storeon
A tiny event-based Redux-like state manager for React, Preact, Angular, Vue and Svelte.alt
Alt is a flux implementation. Flux is an application architecture for building complex user interfaces.Alt is designed to be flexible and extensible, allowing developers to customize its behavior and integrate with other libraries and tools as needed.Alt provides a number of features such as actions, stores, and components, that make it easy to manage and update application state. It also supports asynchronous operations and server-side rendering.overmind
Frictionless state management. Overmind aims for a developer experience where that is all you focus on, reducing the orchestration of state management to a minimum.
What Is React State Management?
- Improves performance
When state change changes, MobX only the affected components are re-rendered, rather than re-rendering the entire application.
- Separation of Concerns
React state management libraries separate the state management logic from the presentation logic of the components. Components only need to worry about rendering the data they receive as props, while the state management logic is processed separately by reducer functions.
- Time travel
It allows developers to revisit the states of an application at different points in time and understand how the state evolved to its current state. With time travel in React, developers can also use these tools to jump back and forth between different states of the application, making it easier to understand how the state changes over time and identify issues quickly efficiently.
- Predictable State Changes
The state object is immutable and should never be directly modified. With predictable state changes, React applications become easier to maintain, test, and debug, as state changes are isolated and predictable.
Factors to choose State Management Libraries in React
- Project complexity
Complex projects may require more powerful libraries like Redux.
- Learning curve
For example, MobX is easier to learn, while Redux may have a steeper learning curve.
- Performance
For example, MobX is fast and works great for projects that need to be super speedy.